Wat is een responsive website?
En waarom is reponsive zo slim.
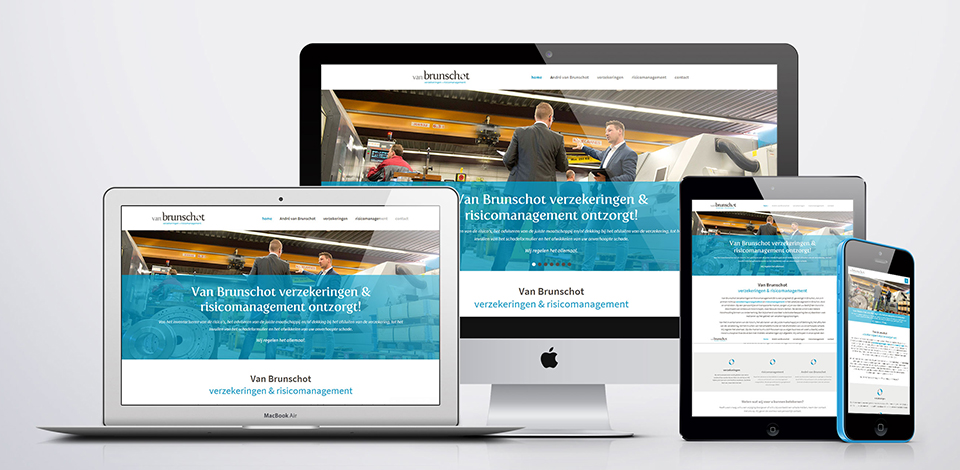
Steeds meer websitebezoekers gebruiken een tablet of smartphone, vaak voorzien van een klein scherm. Een standaard website wordt daardoor niet meer ideaal weergegeven. De oplossing? Een responsive website die zich aanpast aan de maat van het scherm waar hij op bekeken wordt, of dat nu een desktop PC, een laptop, een tablet of iPad of een smartphone is, maakt niet uit. Er is maar één website die onderhouden hoeft te worden en die zich qua layout keurig aanpast aan de resolutie van het beeldscherm waar hij op bekeken wordt. De bezoeker wordt niet afgeleid van de content door het telkens in en uit zoomen.

Bijna 75% van de Nederlanders bezit een smartphone (!)
Het is tegenwoordig niet alleen belangrijk dat een website het goed doet in alle browsers en op PC en op een Mac, maar het is ook een must dat een website goed bekeken kan worden op een tablet of smartphone. Bijna driekwart van de Nederlanders bezit namelijk een smartphone (bron).
Hoe werkt een responsive website?
Om de gebruiksvriendelijkheid van een website op smartphones te verhogen kan er voor gekozen worden om en een website voor desktop en een website voor mobiel te ontwikkelen. Maar een oplossing die tegenwoordig meer voor de hand ligt is te kiezen voor een responsive website die ook een optimale gebruiksvriendelijkheid heeft voor tussenformaten van staande tablets.
Bij een responsive website is geen ingewikkeld script nodig dat detecteerd of de bezoeker een mobiel gebruikt en welk schermformaat die heeft. Er is zelfs niet perse javascript nodig. Er is ook maar 1 website die onderhouden hoeft te worden. De website past zich door een mix van 'fluid' grids en layouts, flexibele plaatjes en slimme CSS media queries automatisch aan aan het formaat van het beeldscherm.
In het responsive webdesign wordt vastgelegd welke content op welke plek en op welk formaat getoond word. 2 kolommen naast elkaar komen bijvoorbeeld onder elkaart te staan, plaatjes schalen in pecentages mee met de breedte van het scherm of de kolom. Teksten zijn altijd goed te lezen zonder dat een bezoeker hoeft in te zoomen.
Kortom voordelen genoeg. En in deze digitale wereld gedomineerd door smartphones en tablets is een responsive website onmisbaar geworden. Dualler helpt u graag op weg!
Ook een responsive website nodig?
Indien u graag eens vrijblijvend met ons wilt praten over de mogenlijkheden om uw website responsive te maken of over een nieuw te bouwen responsive website, horen we graag van u. Neem gerust contact op om te zien hoe we kunnen helpen.

